抖音超大表情包怎么发?抖音超大表情包代码
再聊天的是后表情包是个很神奇的东西,帮助大家环节尴尬的气氛,再痘印聊天中也可以发表情,神奇大网友还开发出尤其的玩法,抖音超大表情包怎么发?抖音超大表情包代码!最近在抖音中有的小伙伴会发送一个很大的表情包,并且是动态的非常大的表情包,对于很多小伙伴们来说是非常有趣的,所以很多用户想要知道如何用一串代码发出超大表情包怎么弄?那么下面就让小编给大家介绍一下。

抖音超大表情包代码
代码: sticker_start_tag_for_text{"originMsgType":0,"x":0.07037036865949631,"y":0.97685185223817825,"width":0.96805555522441864,"height":0.96805555522441864,"rotate":0,"hostMsgSeq":177238,"hostMsgUid":72057594853690144,"hostMsgTime":1521988367,"isDisplayed":false,"isShown":false,"msg":""}sticker_end_tag_for_text
如果自己再次发送贴表情包责会被覆盖 双击贴的表情 可以管理撤回。
怎么用代码打表情包
Vue 表情包输入组件的实现代码
Emotion
一个用于vue的表情输入组件
https://gitee.com/jiangliyue/vue_expression_input_module
index是使用示例,emotion是组件代码(这里用的是微信表情包的地址,大家可根据需要修改)
下载安装启动项目查看效果
npm install
npm run dev
Emotion文件夹下Emotion文件说明
实现原理是根据字段对在线表情包图片进行匹配替换
代码中 img 标签的地址即为表情图片地址,可自己根据需求替换
mounted () {
const name = this.$el.innerHTML
const list = ['微笑', '撇嘴', '色', '发呆', '得意', '流泪', '害羞', '闭嘴', '睡', '大哭', '尴尬', '发怒', '调皮', '呲牙', '惊讶', '难过', '酷', '冷汗', '抓狂', '吐', '偷笑', '可爱', '白眼', '傲慢', '饥饿', '困', '惊恐', '流汗', '憨笑', '大兵', '奋斗', '咒骂', '疑问', '嘘', '晕', '折磨', '衰', '骷髅', '敲打', '再见', '擦汗', '抠鼻', '鼓掌', '糗大了', '坏笑', '左哼哼', '右哼哼', '哈欠', '鄙视', '委屈', '快哭了', '阴险', '亲亲', '吓', '可怜', '菜刀', '西瓜', '啤酒', '篮球', '乒乓', '咖啡', '饭', '猪头', '玫瑰', '凋谢', '示爱', '爱心', '心碎', '蛋糕', '闪电', '炸弹', '刀', '足球', '瓢虫', '便便', '月亮', '太阳', '礼物', '拥抱', '强', '弱', '握手', '胜利', '抱拳', '勾引', '拳头', '差劲', '爱你', 'NO', 'OK', '爱情', '飞吻', '跳跳', '发抖', '怄火', '转圈', '磕头', '回头', '跳绳', '挥手', '激动', '街舞', '献吻', '左太极', '右太极']
let index = list.indexOf(name)
let imgHTML = `<img src="https://res.wx.qq.com/mpres/htmledition/images/icon/emotion/${index}.gif">`
this.$nextTick(() => {
this.$el.innerHTML = imgHTML
})
},
Emotion文件夹下index文件说明
通过循环列表生成表情包选择框
<div class="emotion-box-line" v-for="(line, i) in list" :key="i" >
<emotion class="emotion-item" v-for="(item, i) in line" :key="i" @click.native="clickHandler(item)" >{{item}}</emotion>
</div>

最后需要注意的是表情包评论后保存到后台的是相关字符串,展示时需要还原成图片,具体方法可参考index文件,我这里用了正则匹配转化,还是比较方便的
<div class="text-place">
<p v-html="content.replace(/#[u4E00-u9FA5]{1,3};/gi, emotion)"></p>
</div>
全部代码就是这样,小伙伴们可以自己更改代码,也可以复制代码尝试使用。
就这么简单,感兴趣的可以自己尝试一下,不想自己尝试的则可以复制上方的代码发送给好友。
以上就是抖音超大表情包代码的相关内容,希望对大家有所帮助。
猜你喜欢
更多- 热门资讯榜
- 最新资讯
-
1
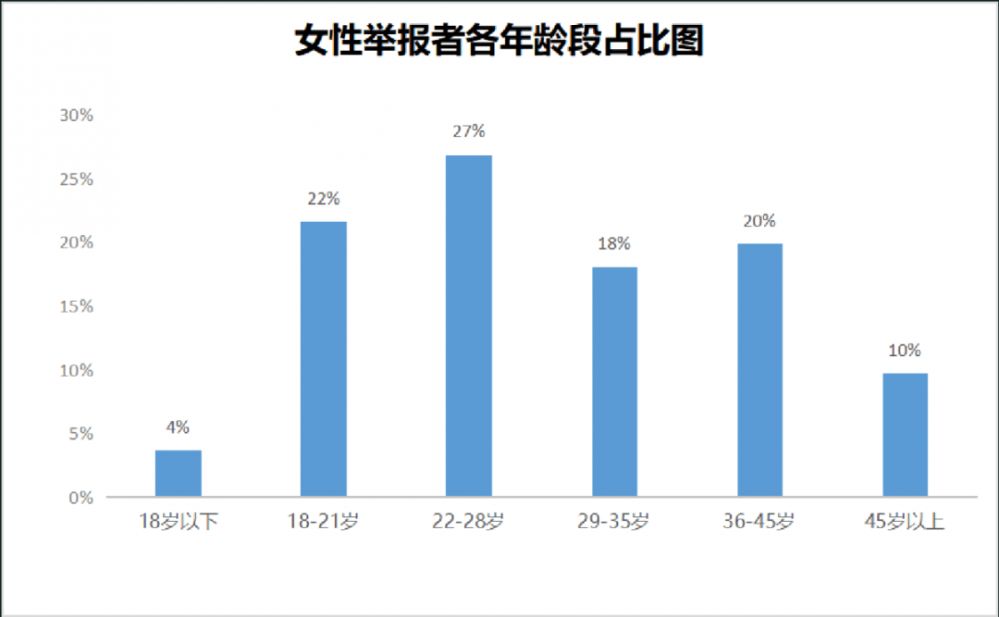
 2020年1-2月女性举报数据大公开解析
2020年1-2月女性举报数据大公开解析2020-04-22
-
2
菠萝蜜视频app安卓版下载 菠萝蜜视频安卓版下载地址
-
3
盘她直播安卓版下载地址 盘她直播平台app安卓版下载
-
4
武汉解封在即!这50件小事要格外注意!
-
5
vivoS6新品线上发布会将给我们带来哪些惊喜?
-
6
为什么教育部要在3月31日宣布高考延期 ?
-
1
 动感地带5G校园先锋赛四川赛区高校赛火热开打中 电竞之冠荣耀诞生
动感地带5G校园先锋赛四川赛区高校赛火热开打中 电竞之冠荣耀诞生2024-11-21
-
2
不卖数值的武侠MMO能有多好玩?《大奉打更人》告诉你答案
-
3
把垃圾场对决做成新版本,和万达、苹果开启全国联动!排球少年手游更新玩得很大!
-
4
星际科幻题材SLG《群星纪元》开启跃迁测试,您的好友,“虫群”已经上线!
-
5
130级征程开启! 《剑网3》年度资料片“丝路风语”公测上线
-
6
直面虫群!星际科幻题材SLG《群星纪元》今日首曝
-
7
《排球少年!!》手游,公测正式开启!顶端的景色,你我一起见证
-
8
“电竞第一人”婚戒揭秘:DR钻戒的冠军魅力
-
9
引马瀚海封狼居胥,《世界启元》开启第三纪元
-
10
它居然拿出了东风快递?《世界启元》海陆空兵种究竟有多好玩
- 手游排行榜
- 玩家热搜榜
- 角色 拳皇2002冰蓝版 FNF索尼克 中国卡车之星 机甲斗兽场 侠义江湖 米加世界更新波西米亚酒店
- 策略 钢铁之躯3 梦幻情缘 小巷故事 猎龙消消大作战 雷电将军的惩罚 仙路漫漫
- 休闲 植物大战僵尸2shuttle 祖宗模拟器 昆虫进化大乱斗 世界战争英雄 钢铁战队2022 一起来发射
- 赛车 恐怖冰淇淋4无限998子弹 黄衣婴儿蜜蜂皮肤 逃亡兔 欢乐对决无限钻石 雷电将军的惩罚完整版 地铁跑酷丝滑躲
- 相机 奥特曼格斗进化3 霓虹深渊无需登录 答案之书在线测试 hime犬公主 战地1917中文版 一起来发射
- 实用 青花直播7866tv 千层浪影视 地铁逃生HOOK免费直装v6 珂嘉国际服画质助手 littlehelper小扳手辅助器 原神女角色